Org.simantics.browsing.ui.feature: Difference between revisions
Jump to navigation
Jump to search
mNo edit summary |
|||
| (15 intermediate revisions by 2 users not shown) | |||
| Line 10: | Line 10: | ||
** Simple browsers, property tables, etc. | ** Simple browsers, property tables, etc. | ||
Utilities, extensible base implementations and ready-made mechanisms are available for creating browsers on top of [[org.simantics.db]] APIs. | Utilities, extensible base implementations and ready-made mechanisms are available for creating reactive browsers on top of [[org.simantics.db]] APIs. | ||
= Documents = | = Documents = | ||
| Line 16: | Line 16: | ||
* [[Org.simantics.browsing.ui_Manual|Developer Manual / Tutorial]] | * [[Org.simantics.browsing.ui_Manual|Developer Manual / Tutorial]] | ||
* [[Org.simantics.browsing.ui|Low-level Developer Manual]] | * [[Org.simantics.browsing.ui|Low-level Developer Manual]] | ||
* [[svn:foundation/browsing/| | * [[svn:foundation/browsing/|The code]] | ||
= Architecture = | = Architecture = | ||
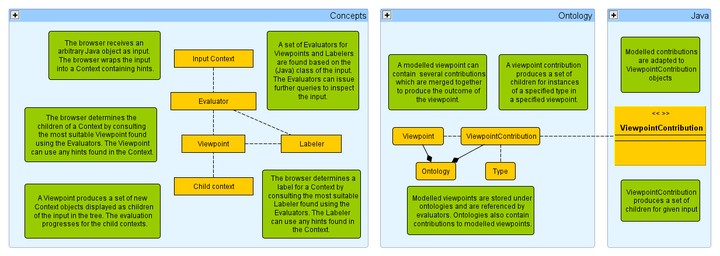
[[File:SimanticsArchitectureBrowsing.png|center| | [[File:SimanticsArchitectureBrowsing.png|center|thumb|720px|The basic conceptual model of the browsing component. ([[Image:SimanticsArchitectureBrowsing.graphml|TODO: image source]])]] | ||
= | == Plugins & Dependencies == | ||
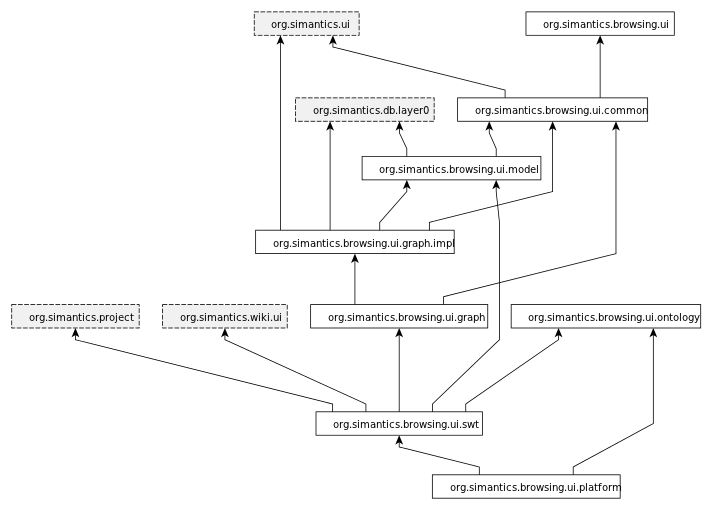
[[Image:org.simantics.browsing.ui.feature.svg|center|org.simantics.browsing.ui feature structure.]] | |||
<center>([[:Image:org.simantics.browsing.ui.feature.graphml|image source]])</center> | |||
; | ; [[org.simantics.browsing.ui]]: API for working with the GraphExplorer component. See plug-in <code>org.simantics.browsing.ui.common</code> for base implementations and utilities. GraphExplorer interfaces are data source independent which, i.e. any data model can be shown with them. | ||
; [[org.simantics.browsing.ui.common]]: Utilities and data source agnostic base implementations for ''[[org.simantics.browsing.ui]]'' APIs. Everything within this plug-in is not bound to a specific data source nor to a specific UI implementation. | |||
; [[org.simantics.browsing.ui]] | ;[[org.simantics.browsing.ui.graph]], [[org.simantics.browsing.ui.graph.impl]]: Simantics graph database specific implementations of ''[[org.simantics.browsing.ui]]'' data source and content production APIs. | ||
;[[org.simantics.browsing.ui.swt]]: SWT Tree -based implementation of the GraphExplorer API. This particular implementation is data source independent. There are also graph database -specific implementations and utilities. | |||
: | |||
;[[org.simantics.browsing.ui.swt]] | ;[[org.simantics.browsing.ui.model]]: Interfaces and implementation related to contributing GraphExplorer contents and behavior through ''viewpoints'' modelled in the Simantics graph database. | ||
: SWT Tree -based implementation of the GraphExplorer API. | |||
;[[org.simantics.browsing.ui. | ;[[org.simantics.browsing.ui.ontology]]: Ontologies related to creating modelled user interfaces for browsing with Simantics graph database. | ||
: | |||
;[[org.simantics.browsing.ui.platform]] | ;[[org.simantics.browsing.ui.platform]]: | ||
= Roadmap = | = Roadmap = | ||
| Line 59: | Line 57: | ||
** Rajapinnat, tärkeimpänä kaikki rajapintojen edellyttämät asiat, jotta explorer toimii oikein | ** Rajapinnat, tärkeimpänä kaikki rajapintojen edellyttämät asiat, jotta explorer toimii oikein | ||
** Käytössä olevat aputoteutukset rajapintojen päälle | ** Käytössä olevat aputoteutukset rajapintojen päälle | ||
== 1.3 == | == 1.3 == | ||
* Features: | * Features: | ||
** Noodikohtaisten valintojen propagointi lapsille - esim. viewpoint jonka valinta vaikuttaa lapsinoodeissa tehtyyn viewpoint-valintaan. | ** Noodikohtaisten valintojen propagointi lapsille - esim. viewpoint jonka valinta vaikuttaa lapsinoodeissa tehtyyn viewpoint-valintaan. | ||
| Line 84: | Line 79: | ||
* [[User:Antti Villberg]] | * [[User:Antti Villberg]] | ||
* [[User:Tuukka Lehtonen]] | * [[User:Tuukka Lehtonen]] | ||
[[Category: UI Development]] | |||
Latest revision as of 22:43, 3 September 2011
org.simantics.browsing.ui feature (SVN) provides a customizable tree-based browser for data model visualization. These components are collectively called graph explorers.
The cornerstones of graph explorer design are:
- Generic API, data source independent
- Highly customizable and extensible
- UI content production is based on the reactive programming paradigm
- Keeping the UI up-to-date is a problem of the framework, not the client!
- Content is produced by performing an acyclic graph of queries
- Focus on supporting trees and tree-table views.
- Simple browsers, property tables, etc.
Utilities, extensible base implementations and ready-made mechanisms are available for creating reactive browsers on top of org.simantics.db APIs.
Documents
Architecture

Plugins & Dependencies

- org.simantics.browsing.ui
- API for working with the GraphExplorer component. See plug-in
org.simantics.browsing.ui.commonfor base implementations and utilities. GraphExplorer interfaces are data source independent which, i.e. any data model can be shown with them.
- org.simantics.browsing.ui.common
- Utilities and data source agnostic base implementations for org.simantics.browsing.ui APIs. Everything within this plug-in is not bound to a specific data source nor to a specific UI implementation.
- org.simantics.browsing.ui.graph, org.simantics.browsing.ui.graph.impl
- Simantics graph database specific implementations of org.simantics.browsing.ui data source and content production APIs.
- org.simantics.browsing.ui.swt
- SWT Tree -based implementation of the GraphExplorer API. This particular implementation is data source independent. There are also graph database -specific implementations and utilities.
- org.simantics.browsing.ui.model
- Interfaces and implementation related to contributing GraphExplorer contents and behavior through viewpoints modelled in the Simantics graph database.
- org.simantics.browsing.ui.ontology
- Ontologies related to creating modelled user interfaces for browsing with Simantics graph database.
Roadmap
1.2
- Stabilize the feature, no new features.
- Documentation:
- Top-down dokumentaatio tuntuisi hyödyllisemmältä. Ensin esille esimerkit ja tutoriaalit, sitten vasta pohjatason kuvaukset.
- Käyttöesimerkit:
- Joitain SWT Snippet-tyylisiä -täysin triviaaleja esimerkkejä mielivaltaisella dummy-datalla
- Tärkeintä demonstroida ominaisuuksia pienissä erissä, ei kaikkea kerralla
- Historiadatan esittämiseen käytetty property table on ihan hyvä esimerkki vaikkei vielä mitenkään erityisen Advanced-tasoinen. Ei sisällä mitään editointitoimintoja.
- Labelerit
- Modifierit
- SWT.CHECK
- Joitain SWT Snippet-tyylisiä -täysin triviaaleja esimerkkejä mielivaltaisella dummy-datalla
- Rajapinnat, tärkeimpänä kaikki rajapintojen edellyttämät asiat, jotta explorer toimii oikein
- Käytössä olevat aputoteutukset rajapintojen päälle
1.3
- Features:
- Noodikohtaisten valintojen propagointi lapsille - esim. viewpoint jonka valinta vaikuttaa lapsinoodeissa tehtyyn viewpoint-valintaan.
Testing
To facilitate automated testing of the browsing framework, we need to:
- Create a headless testable mockup version of GraphExplorerImpl or add inspection facilities to gain access into the internal model to verify the visual results.
- Create test facilities for putting contributions into testing
- IDEA: make the basic GraphExplorer framework a headless component that provides the whole query/contribution framework only excluding the viewer specific part. Viewers, such the current SWT Tree based viewer could then be attached to the explorer's model. The attachment interface should be as minimal as possible to keep the viewer implementations out of the model details and also to keep the viewer implementations simpler.
Sparetime Projects
- Create a scenegraph-based GraphExplorer
- "Tree nodes" floating around in 2D space
- Automatic and animated layouts (consider using graphviz)